2023. 6. 19. 18:29ㆍWEB-FRONTEND/JAVASCRIPT
데이터타입?
전수업에서 변수를 선언하고 데이터를 할당해 주는 방법을 알았다.
하지만 데이터를 할당할때 문자열을 넣거나 숫자를 넣는 건 알겠다만
여러 객체를 넣거나
숫자를 넣었을때 계산을 하거나 할 수는 없을까?
해당 방법을 알기위해선 변수에 할당될 수 있는 데이터 타입에 대해서 알아야 한다
타입의 종류
변수 안에 들어갈 수 있는 데이터 타입에는 크게 3 가지를 배울 것이다.
문자열 String - ex) "윤원" , "승우" , "walter"등 "문자"로 이루어진 계산이 불가능한 데이터
숫자 Number - ex) 123456, 1000, 등 "숫자"로 이루어진 계산가능한 데이터
배열 Array - ex){123, "윤원" , 789} 등 숫자와 문자가 들어있는 데이터 집합
문자열과 숫자의 차이
먼저 문자열과 숫자 데이터 의 차이를 알아보자
문자열은 따옴표 안에 문자를 넣어 표현한다
숫자데이터는 숫자를 그대로 입력한다.
숫자데이터는 계산이 가능하다!
+ - * / 등 기본적인 산술연산자를 통해 사칙연산이 가능하다.
하지만 문자열의 경우 기본적으로 숫자가 아니기에 계산이 불가능하다
하지만 +의 경우 문자열 뒤에 숫자가 붙는 형식으로 표현이 된다.
ex) "a" + 1 = "a1"
그리고 이과정에서의 중요하게 꼭 이해하고 넘어가야 할 점이 하나 있다.
"123" 123
위의 두 데이터를 보자 얼핏 보면 둘 다 123이라는 값을 가지고 있기에
같은 데이터라고 생각할 수도 있지만
이 둘은 프로그래밍언어 로서는 전혀 다른 의미를 가진다.
위에서 언급했듯이 따옴표 안에 있는 것은 숫자든 문자든 전부 문자열로써의 의미를 가진다.
따옴표가 없는 숫자의 경우는 숫자데이터를 의미한다.
혼동할 경우 결괏값에 큰 차이가 생기니 이 둘의 차이를 꼭 이해하는 것이 중요하다.
배열 Array
배열이란 변수 안에 여러 종류 여러 개의 데이터를 할당하고 싶을 때 사용한다.
일반적인 할당문에 [ 대괄호 ]를 넣고 안에 데이터를 , 쉼표로 구분하여 집어넣는다.
이때 대괄호 안에 있는 데이터는 요소(Element)라고 부른다.
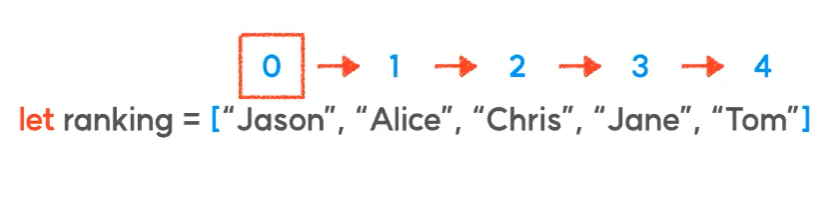
ex) let game = ["히오스", "몬헌", "에이펙스", "던파"]
안에 데이터는 숫자데이터와 문자열 데이터 둘 다 들어갈 수 있다.
기본적으로 배열 안에 들어간 데이터는 들어간 순서대로 고유한 index 값을 가지게 된다.

index값은 보기와 같이 첫 순서부터 0으로 시작하여 점점 늘어난다.

그 후
변수명[인덱스번호]
이런 문법을 사용하여 인덱스번호에 해당하는 데이터에 접근할 수 있다.
그리고 길이 length라는 속성이 있다.
말 그대로 배열의 길이를 표현하는 속성이라고 보면 된다.
하지만 index와 length의 차이를 잘 알아야 한다.

이러한 차이가 있다.
참고자료: 코드캠프 훈훈한 javascript
'WEB-FRONTEND > JAVASCRIPT' 카테고리의 다른 글
| #변수 선언 (0) | 2023.06.19 |
|---|