2023. 8. 16. 01:39ㆍWEB-FRONTEND/REACT
UI 라이브러리란 ?
UI 라이브러리란 우리가 지금껏 개발을 하며 만들어낸 기본적인 버튼디자인, 아이콘, 별점, 달력기능, 등 여러 UI적인요소를 라이브러리 모듈 개발을 해놓아 우리가 원할때 직접 꺼내어 사용할수있는것을 말한다.
이를 잘만이용하면 실제 개발을 할때 시간을 엄청나게 단축시킬수 있고 코드의 단축화를 하기에도 수월하다.
라이브러리 종류
라이브러리 종류에는 여러가지가 있지만 오늘은 제일 유명한 것을 통해 기본적인 활용 방법을 알아볼것이다.
ANTD
Ant Design - The world's second most popular React UI framework
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises
ant.design
해당사이트에들어가 기본적인 UI의 라이브러리를 활용할수있다.

해당사이트의 아이콘을 이용해보기 위해 컴포넌트탭의 아이콘을 들어가면 설치를 위한 DOCS 가 마련되어있다.
해당 파일을 비쥬얼스튜디오의 터미널에서 다운받고 나서 사이트에서 사용하고싶은 아이콘을 클릭하면


아이콘을 사용하기위한 약속어가 바로 복사가된것을 확인할수있다.
import { StepForwardOutlined } from "@ant-design/icons";
import styled from "@emotion/styled";
import { MouseEvent } from "react";
const MyIcon = styled(StepForwardOutlined)`
color: red;
font-size: 50px;
`;
export default function LibraryIconPage(): JSX.Element {
const onClickDelete = (event: MouseEvent<HTMLDivElement>): void => {
console.log(event.currentTarget.id);
};
return (
<div id="id" onClick={onClickDelete}>
<MyIcon />
</div>
);
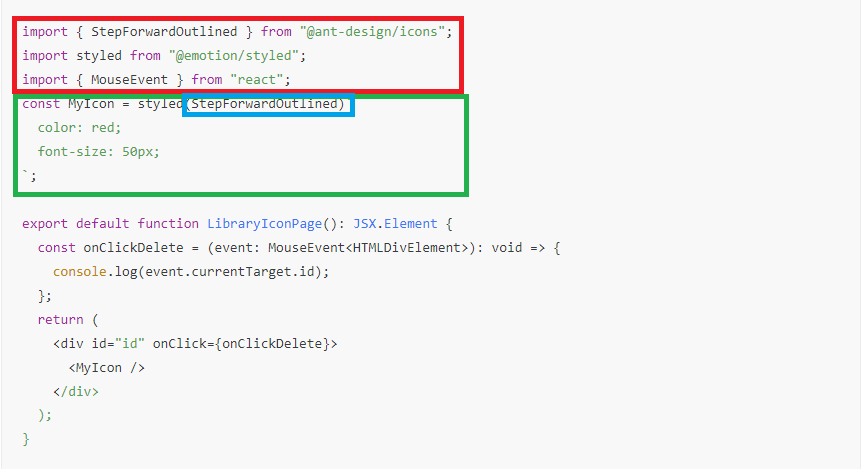
}이것은 내가 아이콘을 써보기위해 작성한 코드의 전문이다.
이곳에서 봐야할점은

빨간색 네모 : 아이콘과 아이콘 CSS 편집을위해 필요한 임폴트
초록색 네모 : 아이콘의 CSS를 편집하는방법
파란색 네모 : 아이콘클릭시 복사되는 아이콘의 약속어
등이 있다
실적용 확인

빨간색 50px 사이즈 다음플레이리스트 아이콘이 제대로 출력되는것을 확인해볼수있다.
참고자료: 코드캠프 프론트엔드 강의